Dopo aver trattato l'argomento di pagine dinamiche create in ASP della precedente lezione, che richiedono un server commerciale per la pubblicazione, in questa parleremo di pagine con FRAME che possono essere utilizzate anche nei server gratuiti.
Frame in inglese significa Struttura, ovvero pagine web che si raggruppano in una struttura e agevolano la gestione del sito in confronto alle pagine uniche.
FrontPage Express non é in grado di gestire nell'insieme un sito realizzato con Frame, ma questo non ci impedirà di poterlo utilizzare, certo non potremmo modificare tutta la struttura nell'insieme, ma non e un grave problema, anzi utilizzando i frame tutto il lavoro sarà più organizzato e gestibile.
Come le pagine ASP, anche i frame utilizza più pagine più una di gestione.
Nelle pagine in ASP tutte le pagine vengono incorporate e visivamente diventano una sola come la pagina di VolontariWEB.com che state leggendo, con i frame invece le pagine vengono si raggruppate in un insieme, ma sono scorribili separatamente, nel senso che una può stare ferma e l'altra scorrere verso il basso per poterla leggere, in pratica e come avere più siti su una sola finestra.
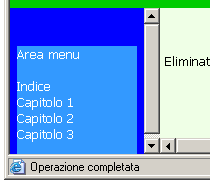
Per renderci conto di come si presenta un sito realizzato con i frame <Clicca qui> potrete notare che sono presenti tre finestre, quella in verde superiore, quella blu a sinistra e quella bianca a destra, questo e un tipico utilizzo di un sito con frame, potete scorrere le due pagine bianca e blu indipendentemente l'una dall'altra.
Come abbiamo detto nella lezione precedente, lo scopo non é quello di mostrare più pagine insieme o più siti, lo scopo e semplicemente quello di poter organizzare il lavoro, con un comodo menu unico invece che inserito su ogni pagina, con il conseguente problema che se dovessimo modificare qualcosa dovremmo ritoccare una per una tutte le pagine.
Quindi se non abbiamo la possibilità di pubblicare le pagine in ASP, i frame sono la nostra salvezza, anche pensando ad un domani, nel senso che se un domani vorreste utilizzare gli articoli con pagine ASP o altri livelli di programmazione, gli articoli saranno pronti per poter essere inclusi senza alcuna modifica, se invece utilizzerete pagine singole, inserendo in queste, menu, banner e articoli, ad ogni necessaria modifica dovrete ritoccare tutte le pagine con una notevole perdita di tempo.
Più sotto in questo articolo troverete vari esempi di pagine con FRAME da me realizzati che potrete prelevare e utilizzare gratuitamente per il vostro sito, non dovete fare altro che inserire i vostri dati.
Qui di seguito vediamo come apportare le modifiche necessarie alle pagine che andrete a scaricare.
Prendiamo come esempio della spiegazione la pagina che avete appena visitato con tre finestre, verde, blu e bianca, queste tre pagine hanno una quarta pagina che li guida, altrimenti non potrebbero stare insieme, come nella lezione precedente c'é la pagina BASE che era colorata in rosso, in questa pagina guida viene specificata quale pagine devono aprirsi e in che posizione, quindi memorizzate che qualsiasi sito che utilizza i FRAME ha una pagina nascosta che li guida.
Nella lezione 21 abbiamo parlato della pagina INDEX, ovvero della pagina che si carica in automatico senza specificarla nell'indirizzo. Nell'utilizzo dei frame la pagina index.htm deve essere la pagina nascosta in quanto e la pagina guida di tutto l'insieme.
Andiamo a vedere come e composta questa pagina nascosta, qui sotto possiamo vedere il suo codice HTML, ho tolto alcune parti di codice che non ci interessano in questa spiegazione.
</head>
<frameset framespacing="0" border="0" rows="64,*" frameborder="0">
<frame name="intestazione" scrolling="no" noresize target="intestazione" src="barra.htm">
<frameset cols="150,*">
<frame name="sommario" target="principale" src="menu.htm">
<frame name="principale" src="home.htm" scrolling="auto">
</frameset>
<noframes>
<body>
I punti di interesse sono rivolti alle parti colorate in rosso e in azzurro, iniziamo con il primo numero in rosso 64, questo numero riferito in PIXEL indica l'altezza della barra superiore, volendo inserire un immagine nella barra superiore che ha l'altezza di 70 pixel, dovremmo sostituire il 64 con 70, cosi facendo tutta la barra superiore aumenta in altezza e conterrà l'immagine senza problemi.
Passiamo adesso al secondo numero nel codice: 150, questa indica la larghezza da sinistra in pixel, della pagina menu.htm, anche qui possiamo aumentare o diminuire la dimensione, questa volta in larghezza.
La terza pagina non ha impostazioni in quanto dipende dalle misure delle altre due.
Le voci in azzurro sono invece le pagine richiamate dalla pagina index e i loro nomi non possono confondervi, volendo modificare i nomi delle pagine, oltre che a rinominare le pagine HTM nella cartella, dovete qui inserire gli stessi nomi che avete dato alle pagine HTM altrimenti viene generato un errore di pagina non trovata.
Con FrontPage Express se tentate di aprire la pagina guida, nel nostro caso l'abbiamo chiamata index.htm, di una struttura con frame, vi darà un messaggio di errore in quanto al suo interno trova codici che non riconosce. La pagina index.htm dei frame deve essere quindi aperta per la modifica con il Blocco note di Windows.
Invece le pagine barra.htm, menu.htm e home.htm possono essere aperte con FrontPage Express senza alcun problema, in quanto sono normali pagine HTML.
Nelle pagine con frame che ho preparato per voi, troverete delle tabelle gia impostate, queste vi indicheranno la dimensione del frame, non dovete andare oltre la dimensione della tabella altrimenti uscite fuori dai bordi impostati, se sarà necessario modificare la dimensione dei frame, dovrete modificare anche la dimensione della tabella nella pagina.
Ma sopratutto le tabelle già dimensionate vi indicheranno dove inserire i dati, perché se ad esempio apriamo la pagina menu.htm in FrontPage, e la pagina deve comparire nel frame stretto a sinistra, avrete tutta la pagina visibile e vi potreste confondere, in pratica con i frame dovete considerare l'area della tabella come spazio a disposizione.
Potete naturalmente eliminare la tabella, nessuno ve lo vieta, ma il lavoro sarà meno organizzato.
Utilizzando i frame non sarà possibile centrare il sito sullo schermo, se impostate il sito su 800x600 e lo andiamo a vedere a una risoluzione maggiore 1024x768, questo comparirà sempre a sinistra dello schermo.
Ho impostato le pagine da scaricare tutti alla risoluzione 800x600, per modificarla a 1024x768 o superiore non dovete fare altro che modificare la dimensione in larghezza delle tabelle inserite.
Descriviamo ora una per una i vari esempi di siti con frame che ho realizzato
Premessa
Abbiamo detto nella lezione 12 per la creazione del giornale a pagina singola, che la tabella che deve contenere il sito deve essere impostata a 780 pixel di larghezza per non andare fuori dai bordi usando la risoluzione a 800x600, credo di non aver specificato il motivo, comunque lo ripeto.
Se la risoluzione video e impostata a 800x600, per quale strano motivo devo impostare la tabella a 780 pixel?
La motivazione e che 20 pixel se li ruba la barra di scorrimento pagina laterale, impostando la tabella a 800 il contenuto verrebbe coperto dalla barra e pertanto comparirebbe la barra inferiore.
Ho realizzato otto schemi diversi di pagine con frame, clicca su uno degli schemi che vuoi vedere in anteprima e scaricare, oppure scorrendo la pagina li troverai tutti uno dopo l'altro.
Visto che i file sono piccolissimi, ho inserito nel file da scaricare
tutti gli otto esempi, ognuno ha i suoi file nella relativa cartella.
 SCARICA Esempi per utilizzarli nel tuo sito SCARICA Esempi per utilizzarli nel tuo sito
1
 Esempio 1 Esempio 1
 VEDI on line Esempio 1 VEDI on line Esempio 1
Descrizione di questa struttura in frame
In questa struttura possiamo vedere da subito in alto a destra, che la tabella combacia con il bordo del monitor, non ha cioè quei 20 pixel in meno appena indicati nella premessa qui sopra. Il Motivo?
La motivazione e che in questa struttura il bordo superiore non e scorribile, o meglio l'ho reso non scorribile, non avrebbe senso far scorrere questa pagina stretta, pertanto essendo bloccato, l'area e completamente utilizzabile, la dimensione in altezza e regolabile come indicato più sopra in questo articolo.
Considerando in questo caso che la barra superiore e larga 800 pixel
che il menu sinistro e largo 150 pixel
non rimane che sottrarre 800 - 150 = 650 pixel da assegnare alla pagina articolo.
Notiamo però a destra della pagina articolo che vi sono 20 pixel in bianco, se impostiamo la tabella a 650 lo spazio bianco scompare, ma se il testo scende giù oltre la finestra visibile, qui compare la barra di scorrimento che va ad occupare quei 20 famosi pixel e di conseguenza il testo verrebbe coperto dalla barra laterale e comparirebbe la barra inferiore di scorrimento orizontale.
Quindi si deve impostare questa tabella a 630, e se vogliamo colorare anche la parte bianca diamo colore in Proprietà pagina come visto nella lezione 06 e non alla tabella.
Ho impostato la tabella nella barra superiore a 800 pixel, nella cella a destra ho dato la dimensione di 468 pixel (misura standard dei banner) e nella cella di sinistra di 332 pixel utilizzabile per inserire il logo del nostro sito.
Andiamo adesso a vedere la pagina menu. Possiamo notare subito che all'interno della pagina ho inserito una tabella con un colore azzurro più chiaro per farvi notare una specie di difetto che non é un difetto, ovvero se notiamo la tabella sembra che non sia centrata nella pagina, a destra lo spazio azzurro e maggiore che a sinistra della tabella, il motivo é sempre per colpa di quei 20 pixel occupati dalla barra di scorrimento, adesso non si vede, ma se scendiamo con il testo facendo comparire la barra ecco come si presenta, la tabella e perfettamente centrata.

vi consiglio quindi di usare un solo colore, qui ho colorato la tabella diversa solo per dimostrazione.
2
 Esempio 2 Esempio 2
 VEDI on line Esempio 2 VEDI on line Esempio 2
Descrizione di questa struttura in frame
Questa struttura con due frame verticali non ha un impostazione da consigliare, tutto dipende dall'utilizzo che se ne fa, si consiglia, dopo aver impostato la dimensione della finestra di sinistra sulla pagina index.htm (con il Blocco note, se si usa FrontPage Explorer) di fare le dovute somme, esempio:
La pagina visibile alla risoluzione 800x600 e di 780 pixel + 20 pixel occupati dalla barra laterale.
In questo caso la pagina di sinistra e impostato a 380 pixel, di cui 20 pixel appartengono alla barra di scorrimento se viene mostrata, in questo caso la tabella all'interno non deve superare i 360 pixel.
Per la pagina di destra, si fa la sottrazione 780 - 380 = 400, da impostare alla tabella, in questa pagina i 20 pixel sono già stati tolti da 800.
3
 Esempio 3 Esempio 3
 VEDI on line Esempio 3 VEDI on line Esempio 3
Descrizione di questa struttura in frame
Questa struttura e simile all'esempio 1, con la sola aggiunta di un nuovo frame inferiore a cui ho dato il nome barrasotto.htm, qui per esempio si potrebbe inserire delle icone, dei banner pubblicitari, o qualsiasi altro volete, personalmente preferisco l'esempio 1.
Ho impostato questa barra a 30 pixel di altezza, qui sotto il codice HTML della pagina index dove ho colorato i numeri azzurro per la barra sopra e rosso per la barra sotto
<frameset framespacing="0" border="0" rows="64,*,30" frameborder="0">
<frame name="superiore" scrolling="no" noresize target="sommario" src="barra.htm">
<frameset cols="150,*">
<frame name="sommario" target="principale" src="menu.htm">
<frame name="principale" src="home.htm" target="_self" scrolling="auto">
</frameset>
<frame name="inferiore" scrolling="no" noresize target="sommario" src="barrasotto.htm">
<noframes>
<body>
4
 Esempio 4 Esempio 4
 VEDI on line Esempio 4 VEDI on line Esempio 4
Descrizione di questa struttura in frame
Questa struttura é simile all'esempio 1, a cui é stato eliminato il frame laterale sinistro.
La barra superiore contiene la tabella da 800 pixel.
Nella pagina articolo la tabella deve essere impostata a 780 pixel.
5
 Esempio 5 Esempio 5
 VEDI on line Esempio 5 VEDI on line Esempio 5
Descrizione di questa struttura in frame
Questa struttura utilizza due pagine articolo, quella in basso per inserire delle note a pie di pagina, in questo caso la dimensione della finestra non si imposta in pixel ma in percentuale, nell'esempio e impostato al 30% di area utilizzabile per il pie di pagina.
In entrambe le pagine, le tabelle vanno impostate a 780 pixel
Volendo sostituire il valore in percentuale con quella in pixel non si deve far altro che togliere il segno % e impostare il numero in pixel, esempio:
In Percentuale "30%,*"
In Pixel "80,*"
<frameset framespacing="0" border="0" rows="*,30%" frameborder="0">
<frame name="principale" target="note a piè di pagina" src="home.htm">
<frame name="note a piè di pagina" target="intestazione" src="homedue.htm" scrolling="auto">
<noframes>
<body>
6
 Esempio 6 Esempio 6
 VEDI on line Esempio 6 VEDI on line Esempio 6
Descrizione di questa struttura in frame
Questa struttura ha un menu laterale e due finestre articolo, quella superiore per intestazione o inesimento banner
Anche qui la modifica in altezza per la pagina intestazione e in percentuale invece che in pixel.
Volendo sostituire il valore in percentuale con quella in pixel non si deve far altro che togliere il segno % e impostare il numero in pixel, esempio:
In Percentuale "15%,*"
In Pixel "64,*"
<frameset framespacing="0" border="0" cols="150,*" frameborder="0">
<frame name="sinistra" scrolling="no" noresize target="superioredx" src="menu.htm">
<frameset rows="15%,*">
<frame name="superioredx" target="inferioredx" src="homesopra.htm">
<frame name="inferioredx" src="home.htm" target="_self" scrolling="auto">
</frameset>
<noframes>
<body>
7
 Esempio 7 Esempio 7
 VEDI on line Esempio 7 VEDI on line Esempio 7
Descrizione di questa struttura in frame
Questa struttura ha la barra superiore con una tabella di 800 pixel, una pagina scorribile con tabella da 780 pixel e la pagina articolo con tabella di 780 pixel
<frameset framespacing="0" border="0" rows="64,64,*" frameborder="0">
<frame name="superiore" scrolling="no" noresize target="centrale" src="barra.htm">
<frame name="centrale" target="inferiore" src="homesopra.htm" scrolling="auto">
<frame name="inferiore" src="home.htm" target="_self">
<noframes>
<body>
8
 Esempio 8 Esempio 8
 VEDI on line Esempio 8 VEDI on line Esempio 8
Descrizione di questa struttura in frame
Conclude la raccolta questo schema a due pagine sovrapposte dove non e possibile cambiare le dimensioni delle due finestre in altezza.
Alla prossima lezione vedremmo come indirizzare i collegamenti per far aprire la pagina nel frame interessato
|