Dalla precedente lezione abbiamo iniziato a lavorare con la pagina frame esempio3, vorrei continuare su questa e portarla a termine realizzando un vero sito web.
La struttura con frame più classica sarebbe l'esempio1, andiamo comunque avanti con l'esempio3 che ha in più la quarta finestra in basso in confronto all'esempio1, vi spiego poi come eliminare il quarto frame se non vogliamo averlo fra i piedi.
La trattazione di questo capitolo e abbastanza lungo e verrà ripartito in più parti, procedete con calma e senza fretta, al termine avrete realizzato un sito completo in ogni parte.
Prima di realizzare un sito si dovrebbe partire da un idea su cosa basare il sito. Fare un sito che parli di noi non serve praticamente a nulla, a nessuno interessa che studi avete fatto, cosa mangiate o bevete e quali sono i vostri hobby.
Se fate un sito dovete interessare i visitatori, se la materia trattata non e interessante, chi viene per la prima volta in seguito non verrà più a visitarvi.
Un buon punto di partenza per trovare un idea vincente e quella di basare il sito sul vostro Hobby, non specificare che hobby vi interessa ma trattare quell'hobby professionalmente, facciamo alcuni esempi:
Al di fuori del computer, il vostro hobby e la pesca, la caccia, la cucina, gli acquari, la meccanica, lo sport? Prendete la vostra materia preferita di cui sicuramente conoscete vari aspetti tecnici e basiamo il sito su questa materia.
Al momento stiamo ancora studiando la parte tecnica e quindi sarebbe affrettato fare questo discorso, visto però che realizzeremo un sito completo, fatevi almeno un'idea su cosa volete realizzare, sopratutto per dare un titolo al sito, che dovremmo inserire nelle nostre pagine.
Prendiamo un argomento di esempio per realizzare il sito, facciamo un giornale, e intitoliamo il nostro giornale NotizieIT.
La prima cosa da fare e nominare tutte le pagine del frame con l'intestazione NotizieIT, se avete già trovato un nome per il vostro sito mettete il vostro, cosi non dovrete modificarlo in seguito
Per quanto riguarda la pagina index.htm abbiamo visto come intestarlo nella precedente lezione, dove vi dicevo di modificare la voce Nuova pagina 1 con il nome del vostro sito, se non lo avete fatto andate a rileggere la lezione 26, aprite index.htm con il Blocco note e modificatelo. Per le altre pagine basterà aprire le pagine e cliccare su di essa con il pulsante destro del mouse, selezionando Proprietà pagina, nella finestra che compare eliminate VolontariWEB.com e inserite il titolo che avete scelto, noi faremo riferimento a NotizieIT

Dopo aver eliminato la voce e inserito il vero titolo, nell'anteprima di Internet Explorer dovremmo leggere il nostro titolo come qui sotto NotizieIT

Può sembrare una sciocchezza ma questa voce sarà presto inserita nei motori di ricerca e avere Nuova Pagina a chi sta cercando la materia che trattate non e molto utile.
Dopo aver rinominato tutte le pagine nell'intestazione, andiamo avanti nel nostro progetto.
Iniziamo dalla barra superiore, con FrontPage Express apriamo la pagina barra.htm e immediatamente andiamo a impostare il colore bianco allo sfondo della pagina che altrimenti vedremmo in grigio.
Abbiamo detto che la barra superiore conterrà il titolo del sito a sinistra e a destra un banner pubblicitario. Iniziamo a parlare del banner pubblicitario, questo e molto importante per un sito che si vuol far conoscere, e quindi bene aderire a qualche scambio banner.
Aderire ad uno scambio banner significa che per ogni banner che viene mostrato sul nostro sito, un nostro banner verrà mostrato in altri siti che partecipano allo scambio, in pratica uno scambio di favori, tu fai pubblicità a me e io lo faccio a te.
Cosa si intende per banner?
Un banner non e altro che un immagine GIF o JPG dove e inserito un testo che pubblicizzi il nostro sito, visto che il nostro sito tratta di notizie, inseriremo nel banner il titolo e cosa contiene il nostro sito.
Andiamo quindi a realizzare un banner. La lezione per come si realizza immagini e banner é già stato trattato, vedi dalla lezione 14 alla 19.
In questo caso dobbiamo realizzare un banner dalle dimensioni di 468x60, dovete quindi impostare tale misura al posto di 120x60 indicato nelle precedenti lezioni.
Riassumiamo, aprite il Paint di windows, dal menu Immagini - Attributi inseriamo la misura 468 e 60, la finestra bianca si restringe alla dimensione impostata, inseriamo quindi il testo nel riquadro e salviamo l'immagine con nome banner468.bmp, convertiamolo in GIF con ThumbsPlus ed ecco pronto il nostro banner pubblicitario

Oddio, il banner qui sopra non e un granché, ma va bene per farsi un idea.
Utilizzeremo questo banner per aderire ad uno scambio banner, per il momento non aderite a nessun scambio banner, finiamo prima il sito, vado comunque a descrivervi l'inserimento dello scambio banner dal circuito di Aiutamici.com Metropoli.
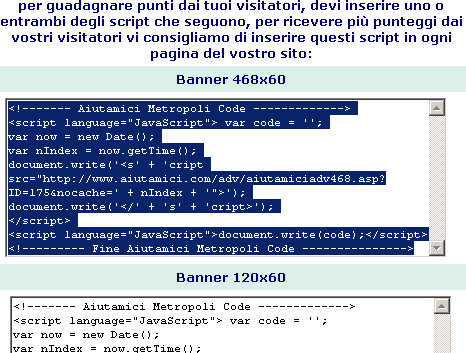
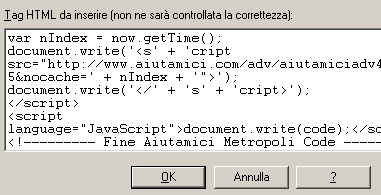
In qualsiasi circuito di scambio banner bisogna prima registrarsi e inserire i dati del nostro sito, indirizzo web, descrizione del contenuto, indirizzo e-mail, ecc. Alla fine bisogna copiare il codice dello scambio banner da inserire nel nostro sito. Posizionate quindi la freccia del mouse all'inizio del codice, cliccate il pulsante sinistro e tenendolo premuto selezionate tutto il codice interessato, la selezione verrà mostrato in nero con testo invertito in bianco come nell'esempio qui sotto.

Se volete provare a inserire il codice banner selezionate il codice in azzurro qui sotto, e il codice del sito VolontariWEB che partecipa al circuito Metropoli, poi lo eliminerete, intanto fate un po' di pratica.
<!------- Aiutamici Metropoli Code ------------->
<script language="JavaScript"> var code = '';
var now = new Date();
var nIndex = now.getTime();
document.write('<s' + 'cript src="http://www.aiutamici.com/adv/aiutamiciadv468.asp?ID=133&nocache=' + nIndex + '">');
document.write('</' + 's' + 'cript>');
</script>
<script language="JavaScript">document.write(code);</script>
<!--------- Fine Aiutamici Metropoli Code --------------->
Dopo la selezione premete i stasti CTRL+C per copiare il codice selezionato in memoria.
Torniamo quindi su FrontPage Express per inserire il codice banner appena copiato, si presenterà la pagina in questa forma, con la tabella ristretta al contenuto del testo, dobbiamo quindi eliminare il testo spazio dedicato al banner 468x60, e al suo posto inserire un TAG HTML

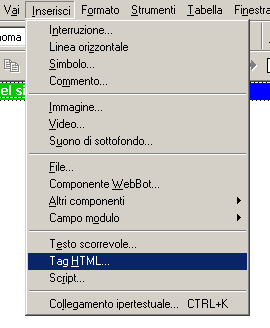
Per inserire il TAG HTML andiamo al menu Inserisci - Tag HTML

e incolliamo nella finestra il codice che abbiamo copiato premendo la combinazione di tasti CTRL+V

diamo OK e dove prima era presente il testo compare un quadratino giallo

Salviamo la pagina e andiamo ad aggiornare la pagina index.htm

vedremmo quindi il circuito banner inserito nel nostro sito, ma notiamo un piccolo problema, il circuito banner di Metropoli, sotto al normale banner fa comparire una striscia gialla dove indica il servizio di scambio banner, qui non si vede perfettamente. Dobbiamo quindi intervenire sull'altezza del frame, le scelte sono due, o restringiamo la barra per nascondere la fascia gialla, oppure la allarghiamo per mostrarla completamente. Conoscendo il circuito banner Metropoli so che la fascetta gialla e alta 10 pixel più 60 pixel del banner, l'altezza del frame per contenere il circuito deve essere alto 70 pixel.
Andiamo quindi ad aprire la pagina index.htm con il Blocco note e impostiamo 70 al posto di 64 pixel.
<frameset framespacing="0" border="0" rows="70,*,30" frameborder="0">
<frame name="superiore" scrolling="no" noresize target="sommario" src="barra.htm">
<frameset cols="150,*">
<frame name="sommario" target="principale" src="menu.htm">
<frame name="principale" src="home.htm" target="_self" scrolling="auto">
</frameset>
<frame name="inferiore" scrolling="no" noresize target="sommario" src="barrasotto.htm">
<noframes>
<body>
salviamo la modifica e torniamo a controllare l'aspetto della pagina, ed ecco che il banner compare per intero

Abbiamo cosi impostato il nostro scambio banner.
Continua nella lezione successiva
|