Avevamo detto che inserendo uno scambio banner in una struttura con FRAME, il banner rimane fisso e visibile solo una volta ad ogni accesso, vero, ma possiamo ricorrere ad un trucchetto, utilizzando il codice HTML consigliato nella lezione 21, ve lo ricordate?
<META HTTP-EQUIV=REFRESH CONTENT="1; URL=MIOSITO">
basta inserire questa riga di comando nella pagina, da FrontPage Express aprite la pagina barra.htm, andate al menu Visualizza - HTML e inserite sopra il comando </head>, il codice come qui sotto indicato:
<html>
<head>
<meta http-equiv="Content-Language" content="it">
<meta http-equiv="Content-Type"
content="text/html; charset=iso-8859-1">
<meta name="ProgId" content="FrontPage.Editor.Document">
<meta name="GENERATOR" content="Microsoft FrontPage Express 2.0">
<title>NotizieIT</title>
<base target="intestazione">
<meta http-equiv="REFRESH" content="20; URL=barra.htm">
</head>
Le uniche modifiche da fare sono il cambio dei secondi e il nome della pagina da caricare.
Nella lezione 21 avevano detto che al posto della voce MIOSITO andava inserito l'indirizzo del sito completo a cui la pagina doveva rimandare il visitatore, in questo caso basta inserire il nome della pagina da far caricare e quindi semplicemente barra.htm. Il numero invece, indica i secondi di attesa, nella lezione 21 avevamo impostato il numero a 1, qui lo impostiamo a 20 secondi, con il risultato che la pagina si aggiornerà ogni 20 secondi mostrando un diverso banner e quindi accumulando più punteggi.
Ma perché venti secondi e non meno? Be dipende da voi, 20 secondi mi sembrano una buon impostazione per non disturbare troppo il visitatore con continui aggiornamenti di banner.
Facciamo un piccolo riepilogo. Stiamo impostando la struttura con frame "esempio3" per creare il nostro primo sito internet. abbiamo studiato come si collegano i frame, e nella lezione precedente abbiamo iniziato a lavorare sulla prima pagina "frame superiore" dove abbiamo inserito un circuito banner, adesso andiamo ad interessarci sempre nel frame superiore, della parte sinistra dove va il logo del nostro sito.
Torniamo a parlare di grafica con l'intenzione di far coincidere la grafica del frame superiore con quello del frame laterale sinistro, ma prima di fare questo dovremmo decidere che altezza dare al frame superiore. In questa pratica ho deciso di utilizzare 70 pixel per far rientrare il circuito banner di Metropoli per intero, casomai si preferisce un altro banner di 60 pixel si adatterà comunque alla grafica impostata per 70, altrimenti bisognerà rivedere le misure degli esempi che eseguiremo. Tali esempi grafici restano comunque solo indicativi per farvi capire come si può interagire graficamente con le pagine web.
Il primo passo e quello di eliminare il circuito banner appena inserito, aprite FrontPage Express e caricate la pagina barra.htm, selezionate il quadratino giallo ed eliminatelo, al suo posto inseriamo il nostro banner 468x60 tanto per occupare lo spazio del banner e farci da anteprima. Salviamo la modifica
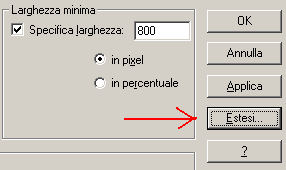
Andiamo nella cartella esempio3 e clicchiamo index.htm per vedere l'anteprima, noterete che la tabella non riempie l'intera area in altezza di 70 pixel, quindi torniamo in Frontpage, clicchiamo con il pulsante destro del mouse dentro la tabella e selezioniamo Proprietà tabella, nella finestra che compare dobbiamo cliccare sul pulsante Estesi,

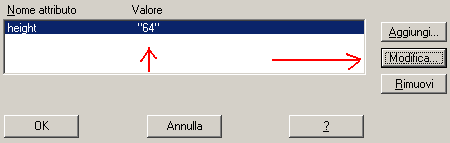
si apre la seguente finestra che mostra l'altezza impostata nella tabella, per modificare l'altezza clicchiamo sul pulsante Modifica.

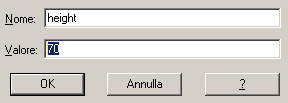
nella finestra che si apre modifichiamo solo l'altezza inserendo il numero 70

diamo OK e usciamo dalla finestra proprietà, cosi facendo in anteprima con internet explorer vedremo la tabella rioccupare tutta l'area dei 70 pixel in altezza, intanto avete capito come impostare o modificare l'altezza a una tabella.
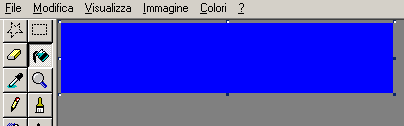
Andiamo adesso a preparare un'immagine di sfondo per la cella di sinistra. Apriamo Paint e dal menu Immagine - Attributi impostiamo una pagina di 332x70 pixel, che e la dimensione occupata della cella sinistra, quando la finestra si restringe alla misura impostata coloriamo il contenuto in azzurro

salviamo questa immagine con il nome sfondologo.bmp su cui andremmo a fare altre modifiche.
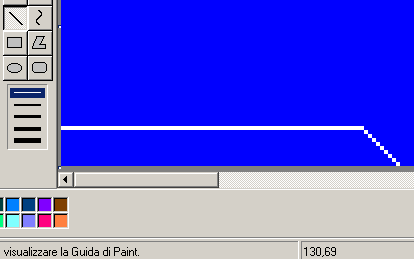
La modifica successiva consiste nel tracciare delle linee di ritaglio, andiamo nel menu Visualizza - Zoom e ingrandiamo l'immagine, posizioniamoci con la barra inferiore a destra dell'immagine, quindi selezionando lo strumento Linea e il colore bianco, tracciamo una riga partendo dall'angolo in basso a destra e risalendo in alto in diagonale.

sempre restando nella finestra Zoom portiamoci adesso a sinistra dell'immagine spostando la barra inferiore tutta a sinistra, portiamoci con il mouse sul bordo inferiore dell'immagine e tenendo d'occhio il contatore di posizione, posizioniamoci sulle coordinate 130,69 tracciamo qui una linea in diagonale dal basso verso l'alto fino a che il contatore non misuri -10x-10, lasciamo il puntatore e premiamolo nuovamente per unire questa diagonale verso sinistra dell'immagine, cosi da disegnare la figura sotto.
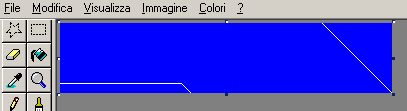
QUESTA FIGURA E SOLO INDICATIVA non preoccupatevi della perfezione delle misure, sto solo a farvi vedere cosa si potrebbe fare lavorando con la grafica in questo ambito.

Questa sotto e l'immagine che si voleva ottenere

Adesso coloriamo la parte centrale di bianco e inseriamo il testo per creare un logo, ed ecco pronto la prima parte dell'immagine, salviamo questa immagine prima in BMP e poi convertiamola in GIF

andiamo in FrontPage con la pagina barra.htm aperta, clicchiamo con il pulsante destro del mouse dentro la cella di sinistra, eliminiamo il colore verde, impostando quello predefinito e carichiamo l'immagine sfondologo.gif

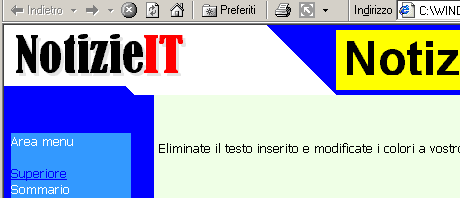
diamo OK, salviamo le modifiche e andiamo in anteprima a vedere il risultato.

il lavoro non e ancora terminato ma siamo a buon punto, a dire il vero non stiamo facendo nulla di eccezionalmente elaborato, vi serve comunque per capire come si potrebbe abbellire la grafica del sito.
Continua nella lezione successiva
|