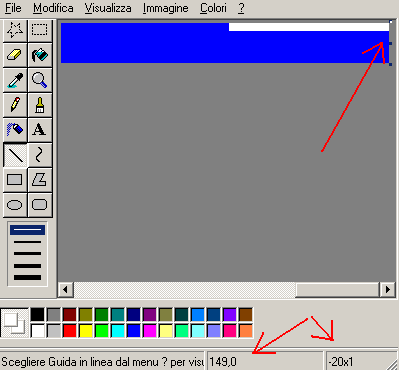
A questo punto abbandoniamo la pagina barra.htm ed apriamo con FrontPage la pagina menu.htm, ma prima di iniziare con FrontPage torniamo nuovamente su PAINT per realizzare una nuova immagine, da Immagine - Attributi impostiamo questa volta le misure 150 x 5, andiamo poi al menu Visualizza - Zoom - Personalizza scegliendo 800% e coloriamo il tutto in azzurro, stesso colore usato nella precedente immagine, a questo punto selezioniamo lo strumento linea e il colore bianco, portiamoci a destra e in alto dell'immagine, alle coordinate 149,0 e tracciamo una linea di 20 pixel verso sinistra

coloriamo quindi lo spazio di 20 pixel in bianco, usando lo strumento linea, in modo che l'immagine di 150 pixel sia colorato a sinistra in azzurro per 130 pixel e a destra in bianco per 20 pixel. Salviamo questa immagine con il nome sfondomenu.bmp e convertiamola in GIF

e questa e l'immagine definitiva convertita in GIF

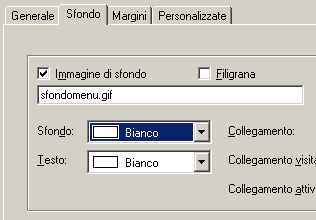
Torniamo in FrontPage Express con la pagina menu.htm aperta o apriamola, lo sfondo e tutto azzurro, clicchiamo sul pulsante destro del mouse e selezioniamo Proprietà pagina, andiamo alla finestra Sfondo, impostiamo il colore di sfondo bianco e carichiamo l'immagine appena creata sfondomenu.gif. Lasciamo il colore di testo in bianco e diamo OK.

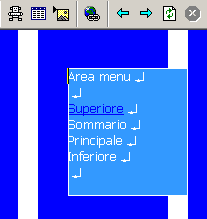
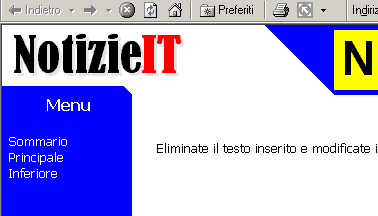
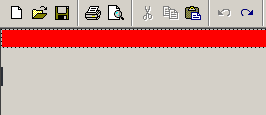
Avremmo quindi questo tipo di sfondo nella pagina menu.htm, salviamo la pagina ed andiamo a controllare in internet explorer il risultato

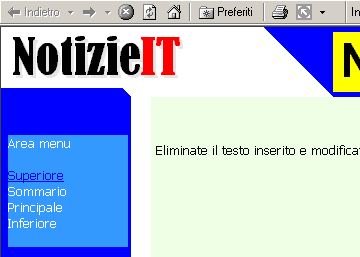
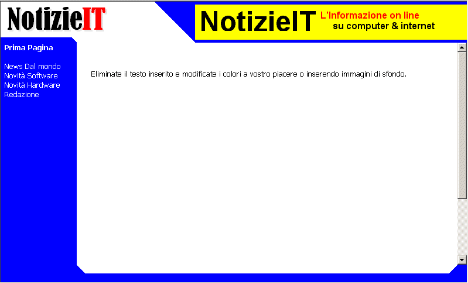
Ecco il risultato ottenuto inserendo l'immagine sfondomenu.gif nella pagina menu.htm

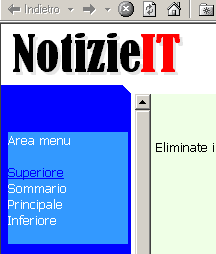
possiamo vedere che la grafica della pagina menu.htm si e allineata alla grafica della barra.htm, se vediamo l'ultima immagine della lezione precedente noteremo la differenza, abbiamo eliminato il colore azzurro dove comparirebbe la barra di scorrimento, anche se comparisse non darebbe fastidio alla grafica, vedi sotto

Non resta che colorare di bianco la tabella nella pagina centrale home.htm e iniziare a lavorare sul vero contenuto del sito.

Ripeto che l'effetto grafico che stiamo realizzando e abbastanza semplice, ma su questa base si può realizzare qualsiasi altro progetto, con un po' di pratica con la grafica si possono creare effetti molto belli e personalizzati. In pratica basta sostituire i componenti grafici che stiamo realizzando con altre create da voi.
Tenete presente solo una cosa molto importante, la grafica deve essere il più leggero possibile per non appesantire il caricamento della pagina.
Per le voci del menu dipende dal tipo di pagine che andremo ad ospitare nel nostro sito, lasciamo questo argomento al prossimo capitolo dove spiegheremo anche come poter utilizzare più tipi di menu in base agli argomenti che tratteremo nel sito.
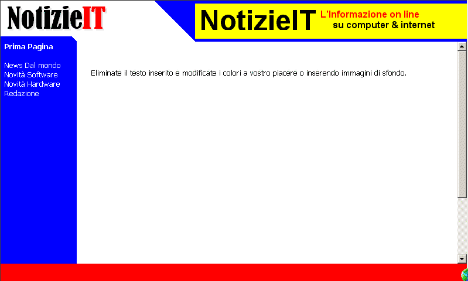
Andiamo a completare l'opera grafica nella barra inferiore, allo stato attuale e questo l'aspetto attuale del nostro sito, rimane la barra inferiore e anche a questa daremo un aspetto grafico simile al resto.

Chiudiamo quindi da FrontPage Express la pagina menu.htm e apriamo la pagina barrasotto.htm
In questa pagina abbiamo una tabella singola dimensionata a 800 pixel di larghezza e 30 pixel di altezza, per non inserire una nuova tabella all'interno e anche per fare un po' di pratica, rimuoviamo questa tabella, posizionate la freccia del mouse sul bordo superiore della tabella, il puntatore del mouse diventerà una freccia di color nero rivolto verso il basso, clicchiamo e quando tutta la tabella diventa nera (selezionata) premiamo il pulsante CANC (cancella)

Andiamo quindi in Proprietà pagina, e impostiamo il colore di sfondo in Bianco e il colore del testo in Nero.
Inseriamo quindi una nuova tabella da tre colonne, clicchiamo dentro la tabella con il pulsante del mouse e selezioniamo Proprietà tabella
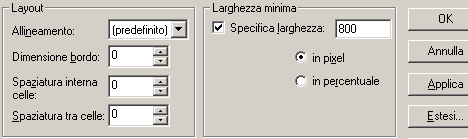
impostiamo la larghezza di 800 pixel, azzeriamo le spaziature interne e tra celle come qui in figura

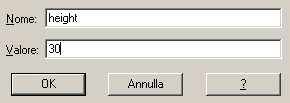
clicchiamo quindi su Estesi e nella finestra successiva su Aggiungi e impostiamo nella terza finestra i campi come qui sotto impostati, nel primo scriviamo height e nel secondo campo 30

diamo OK a tutte e tre le finestre per uscire. Avremmo quindi una tabella di tre colonne uguali che dovremmo ridimensionare in base all'uso che ne vogliamo fare.
Posizioniamoci sulla colonna a sinistra e cliccando sul pulsante destro del mouse selezioniamo Proprietà cella, impostiamo la cella a sinistra alla larghezza di 145 pixel e diamo OK, impostiamo poi la cella centrale a 620 pixel e la cella a destra a 35 pixel. Ricordatevi di selezionare Pixel invece che Percentuale.
La tabella e pronta, dobbiamo adesso realizzare tre immagini grafiche, iniziamo con quella sinistra, apriamo Paint e dal menu Immagine - Attributi impostiamo le misure 145 x 30
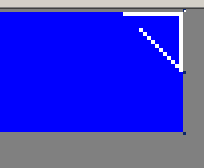
coloriamo quindi in azzurro il riquadro, andiamo al menu Visualizza - Zoom - Personalizza scegliendo 800% quindi spostiamoci a destra dell'immagine usando la barra di scorrimento inferiore e dopo aver selezionato lo strumento linea e il colore bianco, posizioniamo la freccia alle coordinate 144,0 angolo superiore destro e tracciamo una linea di 15 pixel verso sinistra, tracciamo ancora una linea di 15 pixel verso il basso, e poi uniamo i due punti delle linee per completare il triangolo, coloriamo l'interno in bianco con lo strumento riempi

ed ecco la prima immagine pronta, salviamola in BMP con il nome sfondo-sx.bmp e poi convertiamola in GIF

Ovvio che potete copiare le immagini che ho realizzato io, ma e meglio che fate pratica.
Andiamo a realizzare la seconda immagine che va nella colonna centrale, dal menu Immagine - Attributi impostiamo le misure 30 x 30 riempiamo il riquadro in azzurro e sempre con lo strumento linea dall'alto disegniamo in bianco una linea verticale di 15 pixel ai due lati

riempiamo quindi i 15 pixel superiori in bianco lasciando in azzurro i 15 pixel inferiori, ed ecco l'immagine che ne viene fuori, salviamola in BMP con il nome sfondo-cen.bmp e poi convertiamola in GIF

Per l'ultima immagine le dimensioni da impostare sono di 35 x 30
come già detto per le altre, in questo caso il triangolo da disegnare va a sinistra, tirate due linee da 15 pixel e poi unitele colorando il triangolo

salviamola in BMP con il nome sfondo-dx.bmp e poi convertiamola in GIF ed ecco l'immagine finale

Tutto questo procedimento può sembrare complicato, ma non lo é, e comunque la grafica si realizza una sola volta, perderci un po' di tempo non e lavoro sprecato.
Andiamo a inserire queste tre immagini nella pagina barrasotto.htm, torniamo a FrontPage Express, selezioniamo una per una le tre celle con Proprietà cella e inseriamo l'immagine nelle rispettive celle,

Al termine di inserimento delle tre immagini avremmo questo aspetto

sta a voi adesso utilizzare forme e colori diversi per personalizzare graficamente il vostro sito.
Continua nella lezione successiva
|